SNSのリンクシェアボタンを簡単に作成できるjavascript作ったっす。
その名もsns-btn-maker!
まぁ名前のセンスは気にしないでほしい。
SNSのシェアボタンって提供されているボタンよりもっとかっこよくしたいと思う方も多いと思うのですが、こいつはそれを簡単に作ってくれるライブラリなのです。
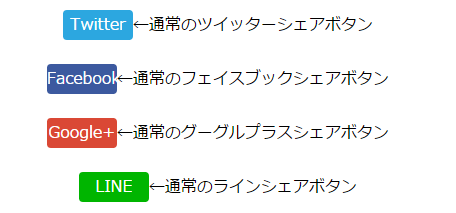
このライブラリで、Twitter、Facebook、Google+、LINEへのシェアボタンが簡単に作れるのです。
出来上がったボタンを見て「かっこよくない!」と思った方でも、ソースとか見つつ、参考にしてくれればと思います。
ダウンロードはこちら→sns-btn-makerのダウンロード
さて、使い方です。
1.まず、jQueryが必要なんですね。読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> </head>
2.次に、sns-btn-maker-1.0.jsとsns-btn-maker-1.0.cssを読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> <script src="lib/sns-btn-maker-1.0.js"></script> <link rel="stylesheet" href="lib/sns-btn-maker-1.0.css" /> </head>
3.ボタンのキャプションとなる部分をHTML上に書いておきます。
<span id="twitter-1">Twitter</span>
これでボタンのキャプションはTwitterになるわけですね。
4.続いて、このキャプションを包んでボタン化します。
sbro.toTweetShare('#twitter-1', 'やふーのぺーじだよ', 'http://yahoo.co.jp', 'ハッシュタグ1, ハッシュタグ2,');
するとあら簡単!下のようなボタンが出来上がります。

他にもサイズ変えたりいろいろできます。
詳しくは、サンプルソースを参照してみてね♪
ダウンロードはこちら→sns-btn-makerのダウンロード