WEBサービス紹介 : みんなでランキング~あなたの順位付けは普通?異常?~
くだらないWEBサービス作ってみましたので、紹介します!
みんなでランキングというWEBサービスです!
くだらないので、飲んでる時とかに会話に困ったり、暇になった時にチラッと使ってもらえれば幸いでございます笑
■みんなでランキングとは?■
各お題をタップするとランキングお題が表示されます。

各お題には並べ替えられる要素があるので好きな順番に並べ替えてチェックボタンを押しましょう。
あなたの回答がみんなの回答とどれだけズレているかがわかります。

くだらない診断も一応出ます。 目指せ!マイノリティ!マジョリティ!

■あなたもランキングお題を作ってみませんか!■
あなたもみんなに聞きたいランキングお題を作ってみませんか!
サインインすればあなたもランキングお題が作れるようになります!
あなたが作ったランキングお題に対するみんなの回答の集計結果も見れるようになります。
ランキングお題は非公開にして友達にだけURLを共有することで友達同士だけで楽しむこともできます。
TwitterのID、FacebookのIDを利用してのサインイン、また通常のアカウントを作成してのサインインもできます。


一応Androidのアプリバージョンも作っときやした。
https://play.google.com/store/apps/details?id=jp.co.sbro.yourankit
WEBで表示する場合は以下です。↓↓↓
みんなでランキングを開く
宜しくお願いしますm(__)m
SNSのリンクシェアボタンを簡単に作成できるjavascript作ったっす。
その名もsns-btn-maker!
まぁ名前のセンスは気にしないでほしい。
SNSのシェアボタンって提供されているボタンよりもっとかっこよくしたいと思う方も多いと思うのですが、こいつはそれを簡単に作ってくれるライブラリなのです。
このライブラリで、Twitter、Facebook、Google+、LINEへのシェアボタンが簡単に作れるのです。
出来上がったボタンを見て「かっこよくない!」と思った方でも、ソースとか見つつ、参考にしてくれればと思います。
ダウンロードはこちら→sns-btn-makerのダウンロード
さて、使い方です。
1.まず、jQueryが必要なんですね。読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> </head>
2.次に、sns-btn-maker-1.0.jsとsns-btn-maker-1.0.cssを読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> <script src="lib/sns-btn-maker-1.0.js"></script> <link rel="stylesheet" href="lib/sns-btn-maker-1.0.css" /> </head>
3.ボタンのキャプションとなる部分をHTML上に書いておきます。
<span id="twitter-1">Twitter</span>
これでボタンのキャプションはTwitterになるわけですね。
4.続いて、このキャプションを包んでボタン化します。
sbro.toTweetShare('#twitter-1', 'やふーのぺーじだよ', 'http://yahoo.co.jp', 'ハッシュタグ1, ハッシュタグ2,');
するとあら簡単!下のようなボタンが出来上がります。

他にもサイズ変えたりいろいろできます。
詳しくは、サンプルソースを参照してみてね♪
ダウンロードはこちら→sns-btn-makerのダウンロード
webでのシングルページアプリケーション作成に役立つ(はず)軽量ライブラリを作った
モバイル向けのwebアプリを作成していると、画面が狭いのであまりたくさんのコンテンツを表示できませんね。
その場合、複数のhtmlを用意して、リンクを張って、、っていうのも良いんですが、ページロードが遅くてイライラする。。
まぁそんな要望を叶える1つの考え方が、シングルページアプリケーション(SPA)なのですが、それを上手くやるjavascriptのライブラリを作ったので、紹介してみようとか思って、切り出してみました。
名をば、「single-page-manager」ってことにしておきます。
ダウンロードはこちら→single-page-managerのダウンロード
使い方は、
1.まず、jQueryが必要なんですね。読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> </head>
2.次に、single-page-manager-1.0.jsとsingle-page-manager-1.0.cssを読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> <script src="lib/single-page-manager-1.0.js"></script> <link rel="stylesheet" href="lib/single-page-manager-1.0.css" /> </head>
3.ホームとなるページを普通にbody以下に書きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> <script src="lib/single-page-manager-1.0.js"></script> <link rel="stylesheet" href="lib/single-page-manager-1.0.css" /> </head> <body> <!-- home view--> <h1>ほーむだよ</h1> </body> </html>
4.重ねるレイヤーとなるページをdiv要素を使って以下のように書きます。
必要なページ数分だけ書きましょう。
※styleやcssで対象をdisplay:none;にしておけば、画面描画時のちらつきが防げます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>sample</title> <script src="jquery/jquery-2.1.3.min.js"></script> <script src="lib/single-page-manager-1.0.js"></script> <link rel="stylesheet" href="lib/single-page-manager-1.0.css" /> </head> <body> <!-- home view--> <h1>ほーむだよ</h1> <div id="layer-1" style="display: none;"> <div class="sbro-layer-header">layer1</div> レイヤー1だよ </div> <div id="layer-2" style="display: none;"> <div class="sbro-layer-header">layer2</div> レイヤー2だよ </div> </body> </html>
5.bodyの最後で(documentが読み終わった時点で)、以下のようにLayerManagerを生成します。
toLayerメソッドを使って、レイヤー化したい要素のセレクタを渡せば良いわけです。
<script>
var layerManager = new sbro.LayerManager();
layerManager.toLayer("#layer-1");
layerManager.toLayer("#layer-2");
</script>
6.レイヤー化したページを開くには、layerManagerのopenメソッドを使います。
適当なボタンを作って、バインドしてみましょう。
<body>
<!-- home view-->
<h1>ほーむだよ</h1>
<button id="open-layer-1">レイヤー1を開く</button>
<div id="layer-1" style="display: none;">
<div class="sbro-layer-header">layer1</div>
レイヤー1だよ
<br>
<br>
<button id="open-layer-2">レイヤー2を開く</button>
</div>
<div id="layer-2" style="display: none;">
<div class="sbro-layer-header">layer2</div>
レイヤー2だよ
</div>
</body>
<script>
var layerManager = new sbro.LayerManager();
layerManager.toLayer("#layer-1");
layerManager.toLayer("#layer-2");
$('#open-layer-1').on('click', function() {
layerManager.open("#layer-1");
});
$('#open-layer-2').on('click', function() {
layerManager.open("#layer-2");
});
</script>
以上で、ボタンをクリックした際にページが画面いっぱいに開きます!
homeボタンを押せば、管理されているすべてのレイヤーが閉じて一気にホームに戻れる感じです。
他にも、ボタンのキャプション変えられたり、ページ遷移にアニメーション付けたり(要animate.css)できます。
詳しくは、サンプルソースを参照してみてね♪
ダウンロードはこちら→single-page-managerのダウンロード
最後に、全サンプルソースを載せておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>sample</title>
<script src="jquery/jquery-2.1.3.min.js"></script>
<script src="lib/single-page-manager-1.0.js"></script>
<link rel="stylesheet" href="lib/single-page-manager-1.0.css" />
</head>
<body>
<!-- home view-->
<h1>ほーむだよ</h1>
<button id="open-layer-1">レイヤー1を開く</button>
<div id="layer-1" style="display: none;">
<div class="sbro-layer-header">layer1</div>
レイヤー1だよ
<br>
<br>
<button id="open-layer-2">レイヤー2を開く</button>
</div>
<div id="layer-2" style="display: none;">
<div class="sbro-layer-header">layer2</div>
レイヤー2だよ
</div>
</body>
<script>
var layerManager = new sbro.LayerManager();
layerManager.toLayer("#layer-1");
layerManager.toLayer("#layer-2");
$('#open-layer-1').on('click', function() {
layerManager.open("#layer-1");
});
$('#open-layer-2').on('click', function() {
layerManager.open("#layer-2");
});
</script>
</html>
別のhtmlファイルをテンプレートとしてロード~レイヤー化させる機能も欲しかったのですが、かったりーのでやめました。
誰か、「そんなの楽勝だぜぃ」という心から素敵な方、修正お待ちしております笑
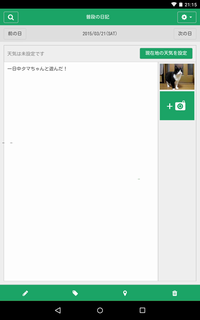
アプリ紹介 : ワンタップ日記~過去の検索が楽々!非公開無料日記アプリ!~
最近リリースしたアプリの紹介です!
「 ワンタップ日記~過去の検索が楽々!非公開無料日記アプリ!~」ってアプリです。
web日記サービスとして、ブラウザからも利用できますよ!
ワンタップ日記~過去の検索が楽々!非公開無料日記アプリ!~ - Google Play の Android アプリ


基本的には至ってシンプルな日記アプリなのですが、無料で使えることに加え、以下のような機能を付けてみました。
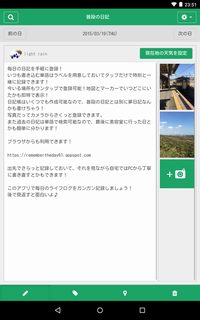
[ワンタップ機能でスマホから素早く記録しよう]
いつも書き込む単語はラベルを用意しておいてタップするだけで時刻と一緒に記録できます!
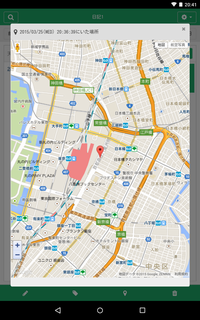
今いる場所もワンタップで記録可能!
地図とマーカーでいつどこにいたかも即時で表示!
せわしない移動中でもタップだけでOK!


[天気は自動で取得しよう]
現在地の天気をワンタップで登録できます!
手動で登録してもOKです!
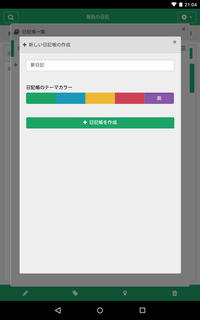
[複数の日記帳を作ろう]
日記帳は何冊でも作成可能なので、普段の日記帳とは別に夢日記なんかも書けちゃう!
日記帳のテーマカラーは5色から選べます!


[写真も毎日登録しよう]
写真だってカメラからさくっと登録できます!
枚数の制限もないのでどんどん登録しましょう!

[過去の日記を検索ワードで検索しよう]
また過去の日記は単語で検索可能なので、最後に美容室に行った日とかも簡単に分かります!

[ブラウザからもどうぞ!↓↓↓]
web日記サービスとして、ブラウザからも利用できます!
https://remembertheday61.appspot.com
出先でさらっと記録しておいて、それを見ながら自宅ではPCの大きな画面から丁寧に書き直すといった使い方がオススメです!
ワンタップ日記~過去の検索が楽々!非公開無料日記アプリ!~ - Google Play の Android アプリ
詳細な紹介ページは以下!
http://cosbroths.com/remembertheday/cosbroths.com
是非使ってみてくださいm(__)m
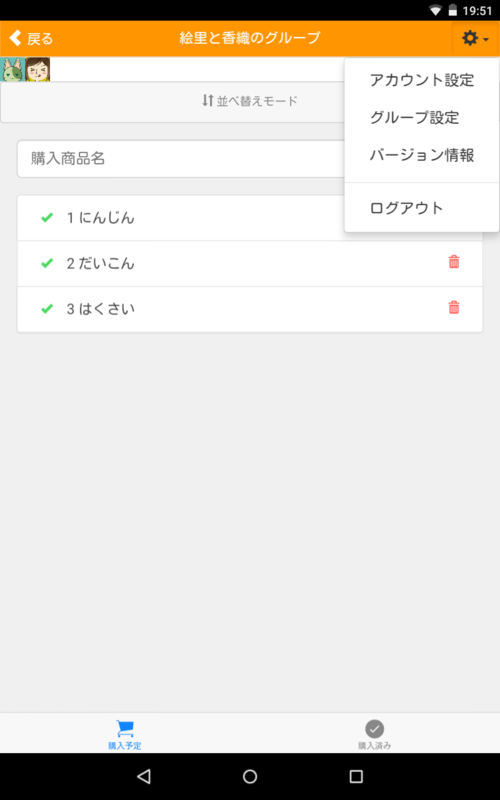
アプリ紹介 : お買い物リスト~共有機能付きお買い物メモ~
以前から作っていたアプリの紹介です。
「お買い物リスト~共有機能付きお買い物メモ~」ってアプリです。
お買い物リスト~共有機能付きお買い物メモ~ - Google Play の Android アプリ
簡単に言うと普段の買い忘れを防ぐためのメモアプリなのですが、写真メモやURLメモができたり、メモ一覧を家族と共有できたり、その辺が一応ウリです。

こんな感じでリストを作っていきます。

グループでの共有リストはこんな感じ。

詳細な紹介ページは以下!
是非使ってみてくださいm(__)m
SpringMVC × jQuery Ajax × iOS Chromeでエラーになる件の解決方法
他のブラウザでは問題ないのだけれども、iOSのChromeだけでjQueryのajaxがエラーになる件で苦しんだのでメモ。
記事をいろいろ漁っても大体「iOSのChromeは捨てろ」なんてことが書かれており、個人的にiPhoneでもChrome使いたい自分にとってとても困った。
まず、クライアント側のajaxのソースコードとしては以下のように単純。
var param = {
type : 'POST',
url : 'hoge/put-hoge',
contentType : 'application/json; charset=utf-8',
data : JSON.stringify({
param1 : 'aaa',
param2 : 'bbb',
}),
};
$.ajax(param).done(function(receiveData, textStatus, jqXHR) {
console.log(receiveData);
}).fail(function(jqXHR, textStatus, errorThrown) {
var message = 'status"=' + jqXHR.status + '", textStatus="' + textStatus + '", errorThrown="' + errorThrown + '"';
alert(message);
});そして、サーバーサイドのメソッドは以下のように
@RequestMapping(value = "hoge/put-hoge", method = RequestMethod.POST) @ResponseBody public String putHoge(@RequestBody Map<String, String> param) { String param1 = param.get("param1"); String param2 = param.get("param2"); // この辺でパラメータ使ってDBに書き込み return "success"; }
とまぁこちらも簡単にDBにこにょこにょして、文字列を返すだけなのだが、これがiOSのChromeだけ上手くいかない。。
エラーの内容も、
status="0", textStatus="error", errorThrown=""
と、もう「何かしら起こりましたが何かしらダメです。何かは教えません。」て感じでクソ。
サーバーサイドではエラーは起こっていない。平然と「仕事しましたが何か?」って感じでこちらもクソ。
他のiOSのSafariやAndroidのChromeでは全然行けるのに。。
問題は、サーバーサイドのメソッドアノテーションの記載が足りなかったことだった!
つまり、上記サーバーサイドのコードを
@RequestMapping(value = "hoge/put-hoge", method = RequestMethod.POST, produces = MediaType.TEXT_PLAIN_VALUE)
と、produceを追記してやればOK。
殆どのブラウザがレスポンスのメディアタイプを自動判別してくれてたってことなのかね。
記述が長くなるが、つけといた方がいいってことで了解しました。
